


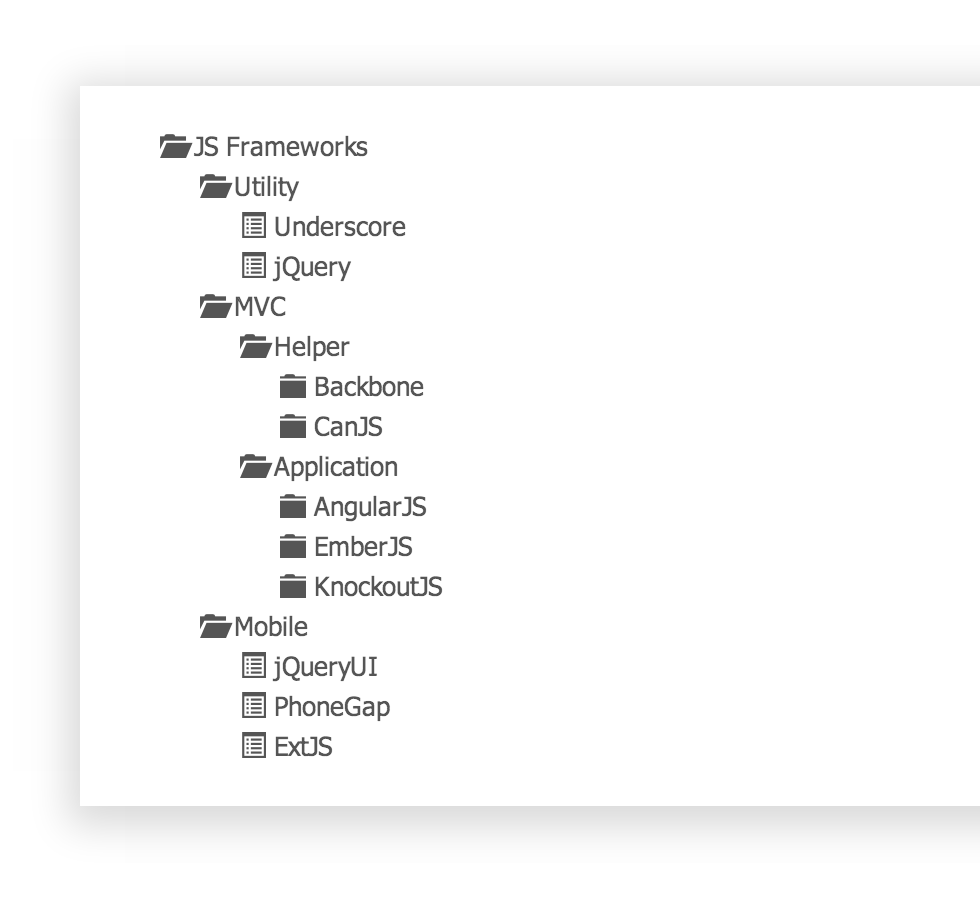
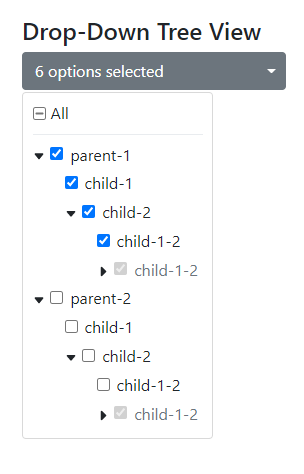
In the App.js file the logic to create a treeview in Angular is written. The template for treeview will be in the treeview.html file. Index.html where we refer to the CDN link of AngularJS library. We have three files, index.html, treeview.html, app.js. We will look at an example of TreeView using data from item objects under $scope. Advantage of TreeView is that you can display large amounts of data in less area. TreeView directive which comes with a built in option to display customizable checkboxes to each item. You can check the official documentation and demo TreeView is for showing hierarchical information which starts from the root item. We can also use a custom pipe ngxTreeview to configure how a custom Object will behave. There are many features available like Checkboxes, Expand Collapse, Select all, etc. The ngx-treeview component is easy to use and build a tree view structure with the object provided. The (selectedChange) and (filterChange) events can be added to trigger events during any selection is changed or filter control is used to search items.
#Angular treeview update#
Open the file and update its content as shown below: // Now import the TreeviewModule to use its components across the Angular application. Then update the styles.scss file with bootstrap.scss file import "~bootstrap/scss/bootstrap.scss"
#Angular treeview install#
Install the bootstrap package by hitting below the npm command. Pass an expandOnFilter input to the component (received by the ExpandDirective to handle the expanded state).

To enable it, please use the following configuration: Use either kendoTreeViewHierarchyBinding or kendoTreeViewFlatDataBinding.

Include bootstrap.css in the index.html file’s section The TreeView lets you control the expanded state of its nodes while filtering. $ npm install ngx-treeview -saveĪs a dependency for adding style, we need to import the bootstrap style files. Next, install the ngx-treeview package by executing below npm command at the project root. # ? Which stylesheet format would you like to use? SCSSĮnter the project directory $ cd angular-ngx-treeview-app # ? Would you like to add Angular routing? No Run the following ng command to create a new Angular project $ ng new angular-ngx-treeview-app
#Angular treeview how to#
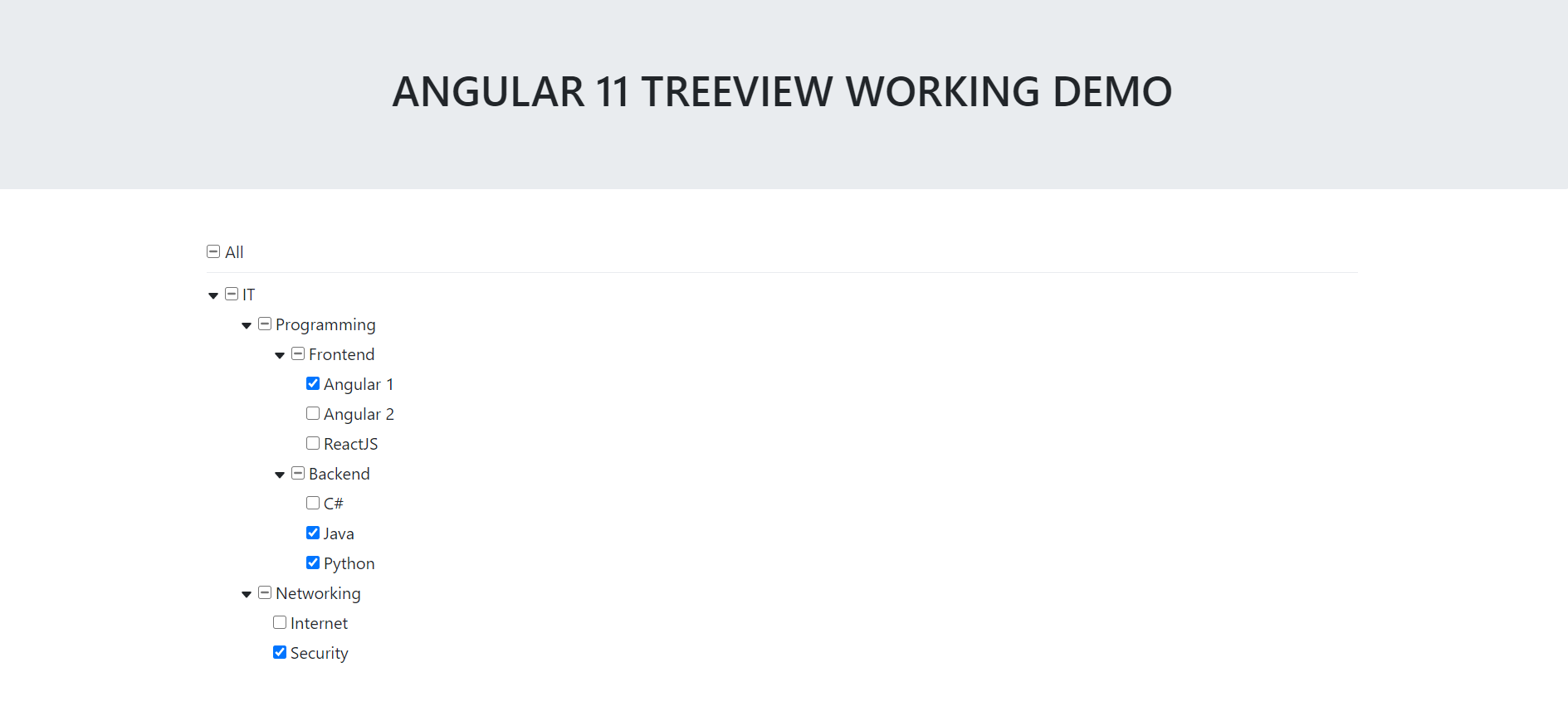
How to add Tree View with Checkboxes in Angular App? Let’s start implementation with an example application. So Lodash and Bootstraps are the required dependencies for using the ngx-treeview. The ngx-treeview package uses Lodash helper functions to optimize the logical operations on the tree view and Bootstrap to style the elements.


 0 kommentar(er)
0 kommentar(er)
